App Design
Healthy Eats

Gamifying healthy eating habits with an interactive bingo-style tracking app.
Healthy Eats is a unique spin on one of the world’s most popular games—Bingo. I designed this app to help users take control of their eating habits in a fun and engaging way. Each day, users receive a new bingo board filled with various healthy eating challenges, from simple tasks like “eat breakfast” to more specific goals like “drink a fruit smoothie.”
While Healthy Eats remains a prototype, the concept explores how gamification can encourage better nutrition. Beyond the daily challenge, the app would offer recipe exploration and profile personalization to help users discover meals that align with their preferences and dietary goals—making healthy eating both accessible and enjoyable.

Mood Board & Design System
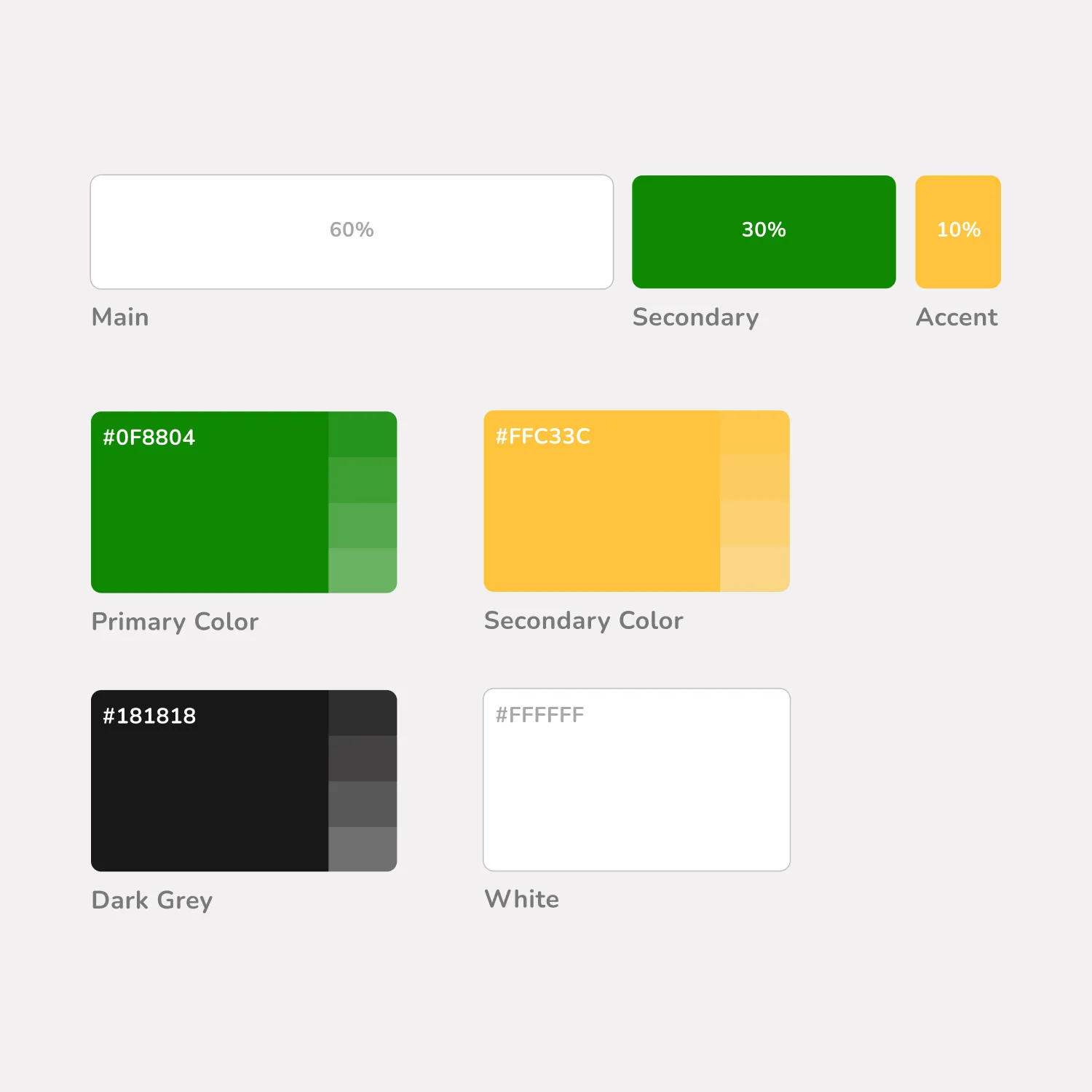
To establish the visual direction for Healthy Eats, I gathered inspiration from various apps, websites, and branding materials. From the start, I knew that shades of green would play a key role in reinforcing the theme of health and wellness. I paired this color palette with Open Sans, a clean and versatile sans-serif typeface, to maintain readability and a modern aesthetic. Simple icons complemented the design, ensuring an approachable interface.



Wireframes & Page Layouts
Next, I began sketching potential layouts for each of the main screens, starting with low-fidelity wireframes to establish the fundamental structure. These quick sketches allowed me to experiment with different arrangements and refine the user flow before adding details.
After finalizing the initial concepts, I translated them into higher-fidelity wireframes, incorporating more defined elements to visualize spacing, hierarchy, and navigation. This step helped ensure a seamless experience before moving on to the final design phase.
After finalizing the initial concepts, I translated them into higher-fidelity wireframes, incorporating more defined elements to visualize spacing, hierarchy, and navigation. This step helped ensure a seamless experience before moving on to the final design phase.


Final UI Design
Building on my wireframes and design system, I created the final high-fidelity comps that represent the visuals of the app. I focused on maintaining a clean aesthetic by using ample white space, simple color choices, and a structured layout. The result is an intuitive and visually appealing interface that aligns with user expectations for a health-focused app.


App Walkthrough
Once the design comps were finalized, I brought the app to life with an interactive prototype in Figma. The prototype simulates a typical user journey, starting with the daily bingo challenge to showcase its interactive elements. From there, I navigated through the recipe book and profile sections, demonstrating how users could explore healthy meal ideas and track their nutritional stats within the app.

